Nagios的快速查询,需要完全的输入主机名称,才能进行查询,不然会报CGI的错误

当节点多的时候,就不能完全记得每个节点叫什么了,本次优化用过jquery 异步提交,
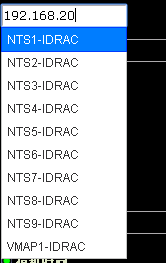
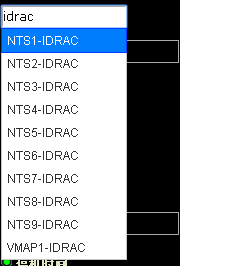
从NagiosQl配置数据库中提取相关信息,实现输入框联动效果,只要输入部分名字、IP地址信息等,就能完全联动出整个名字,方便查看以及查找,效果
输入部分IP查找相关的主机,或者输入主机名也可以。


1、首现需要准备两大组件
一、Jquery 以及jquery-UI 官方随便下载
二、ezSQL_mysql 不是必须,这个是别人封装好的连接数据类,也可以自己写mysql连接器
2、在搜索页面进行引用,默认的搜索页面文件在/nagioos/share 下面有一个side.php文件
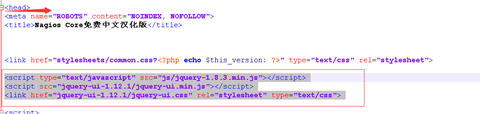
在<head> 标签中引用Jquery 以及Jquery -ui,根据自己放置的路径进行填写
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script src="jquery-ui-1.12.1/jquery-ui.min.js"></script>
<link href="jquery-ui-1.12.1/jquery-ui.css" rel="stylesheet" type="text/css">

3、配置ezSQL_mysql 连接数据库信息,新建一个
php文件,这个不解释,应用ezSQL_mysql类文件,实例化一个类,用于数据库查询,信息根据自己的情况进行更改
<?php
ini_set('date.timezone','Asia/Shanghai');
// Include ezSQL core
include_once "shared/ez_sql_core.php";
// Include ezSQL database specific component
include_once "mysql/ez_sql_mysql.php";
$db = new ezSQL_mysql('root', '123.com', 'db_nagiosql_v32', 'localhost');
$db->query("set names utf8");
?>

4、编写后台获取主机列表文件 conn.php为上面编写的数据库连接文件
,通过查询NagiosQl,数据库比对和输入相进的主机,返回前10条,这里会比较主机名、IP地址、主机描述,返回主机名
<?php
header('Content-Type:text/html;charset=UTF-8');
include "include/conn.php";
$term = $_GET['term'];
if ($term == '')
{
exit("输入DRLCode进行查询");
}
$sql="select host_name,alias,address from tbl_host where host_name like '%".$term."%' or alias like '%".$term."%' or address like '%".$term."%' and hostgroups = 1 limit 10";
$results=$db->get_results($sql);
$arr=array();
foreach ($results as $result)
{
$arr[]=array("label"=>$result->host_name);
}
echo json_encode($arr);
?>

页面返回json效果

5、在页面上启用autocomplete自动补全功能
以下操作都在side.php 文件进行
一、首现为页面的输入框,绑定一个ID,默认无
<input type='text' name='host' size='15' class="NavBarSearchItem">
<input id="host" type='text' name='host' size='15' class="NavBarSearchItem">
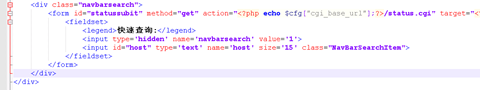
二、为form 绑定一个ID ,用于选择完后自动提交
<form method="get" action="<?php echo $cfg["cgi_base_url"];?>/status.cgi" target="<?php echo $link_target;?>">
<form id="statussubit" method="get" action="<?php echo $cfg["cgi_base_url"];?>/status.cgi" target="<?php echo $link_target;?>">

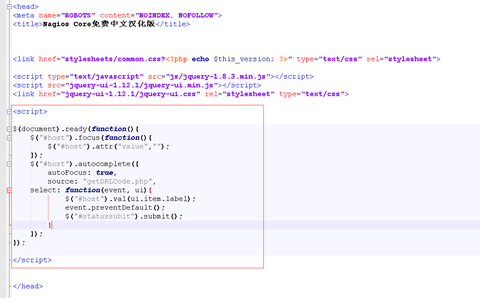
三、在《head》总添加关键脚本代码,以下代码有3个中用
第一:实现自动补全功能,修改getDRLCode.php为第四步创建的文件名,会异步获取相关列表信息
第二:选择完成后自动提交
主要该代码实现 $("#statussubit").submit();
第三:当重新点击输入框时,清空输入框内容
主要实现代码 $("#host").attr("value","");
以下代码都是必须的哦!
<script>
$(document).ready(function(){
$("#host").focus(function(){
$("#host").attr("value","");
});
$("#host").autocomplete({
autoFocus: true,
source: "getDRLCode.php",
select: function(event, ui){
$("#host").val(ui.item.label);
event.preventDefault();
$("#statussubit").submit();
}
});
});
</script>

到这里基本所有修改完成,保存后试试效果吧
所涉及的软件资源可以在我另外一个github项目中找到 ,代码部分也大致相同
文章末尾固定信息






1F
第四步种 大家把SQL语句变更如下 ,我当时应为有特殊需求,删除 and hostgroups = 1
$sql=”select host_name,alias,address from tbl_host where host_name like ‘%”.$term.”%’ or alias like ‘%”.$term.”%’ or address like ‘%”.$term.”%’ limit 10″;