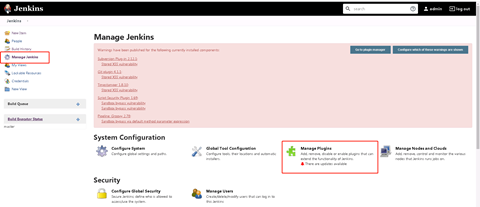
1、Jenkins上安装GitLab插件
Manage JenKins -> Manage Plugins,然后在Available中搜索gitlab,然后选择进行安装然后重启Jenkins。

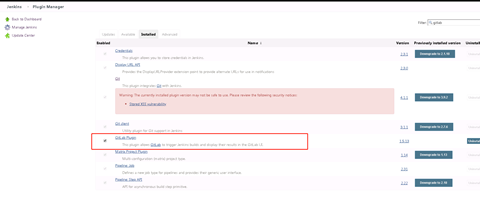
按照后可以在Installed 中看到

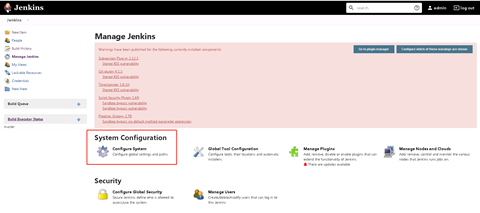
2、配置gitlab访问认证
在jenkins系统中选择系统设置

找到gitlab选项,写入填写相关信息
Connection name : 显示名字,
Gitlab host URL :gitlab 服务器地址,根据需求填写可以时域名、IP地址,如果时https的,请填写https://xxxx
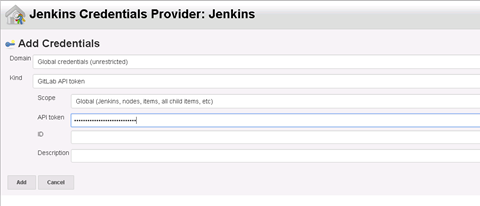
Credentials : 访问仓库的权限,如果以前没有加过,我们选择后面的Add进行添加

添加gitlab权限,推荐使用Token方式。
Kind 我们选择gitlab api token

获取Token,登录到gitlab ,点击用户设置

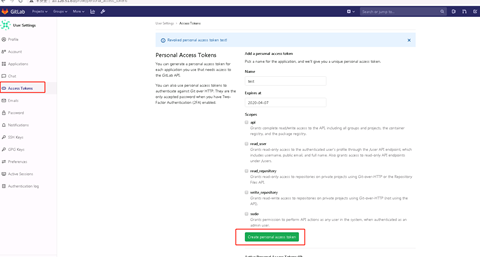
然后选择Access Token,输入一个名字,然后选择有效期,然后设置权限,点击Create personal access token就会生产一个token

把生产的token填写到Jenkins的那个窗口中报错,然后在返回的设置界面记得选择这个添加的权限。,然后可以选择连接测试,如果没问题会返回Success,最后别忘记sava 保存

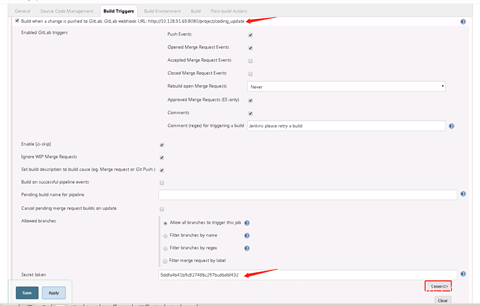
新建一个自由风格的Jenkins任务,在触发器我们选择Build when a change is pushed to GitLab 这一行,并记录下这一行的这个url地址,选择高级创建一个token,用于gitlab向jenken推送消息,然后保存。

登录gitlab,找到对应的项目,导航到settings,选择integrations
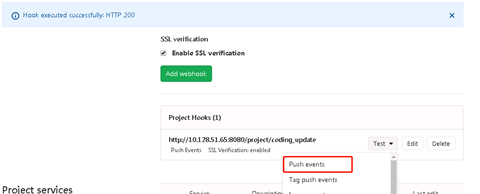
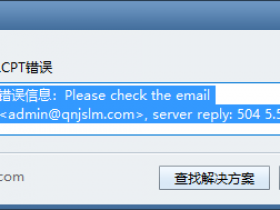
填写上一个步骤获取的两个值,设置触发动作,然后Add webhook,如果报错Url is blocked,博客有另外一张文章解决

完成后可以在下面找到,点击测试选择要测试的动作,无问题后会返回HTTP:200

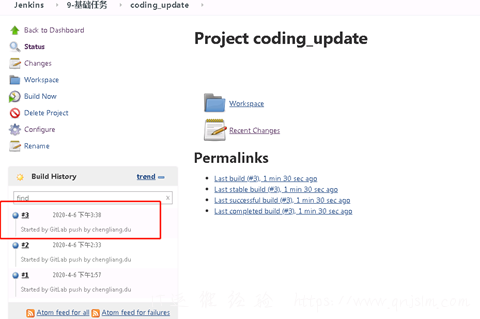
同时在Jenkinss上也会看到,任务执行

此时gitlab就和Jenkins联动起来了,你在push 代码到gitlab就会触发Jenkins任务,下面就是根据自己的需求编写build过成了,我这里是我的一个小环境,build过程比较暴力,纯脚本编写
因为我们一个django项目,clone 代码,发布运行。
简单截个图,使用git工具把代码拉取到本地

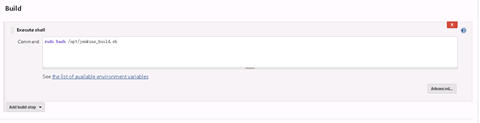
Build: 直接执行脚本

脚本内容
#!/bin/bash
cd /var/lib/jenkins/workspace/coding_update
/usr/local/bin/pip3 install -r requirements.txt
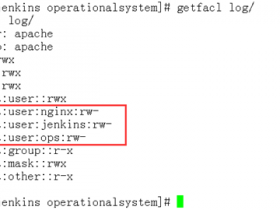
chown -R apache:apache /var/log/opslog/
/etc/init.d/ops stop
sleep 1s
/etc/init.d/ops start
文章末尾固定信息












评论